

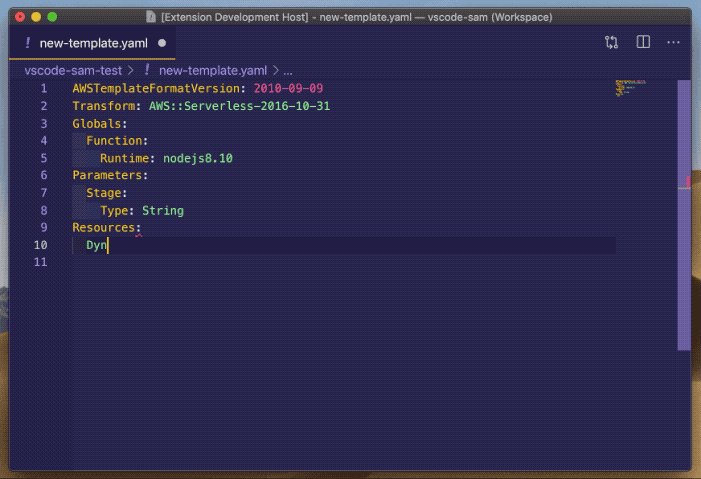
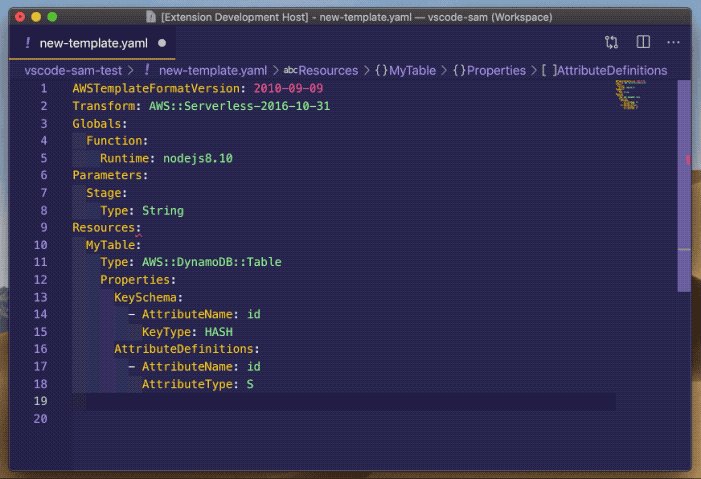
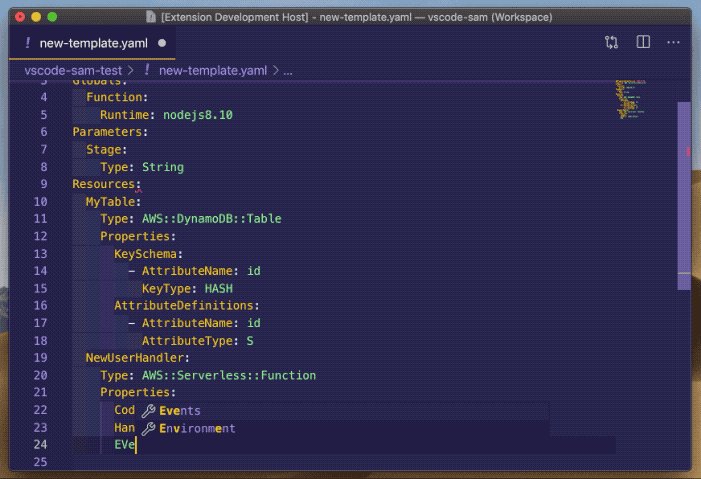
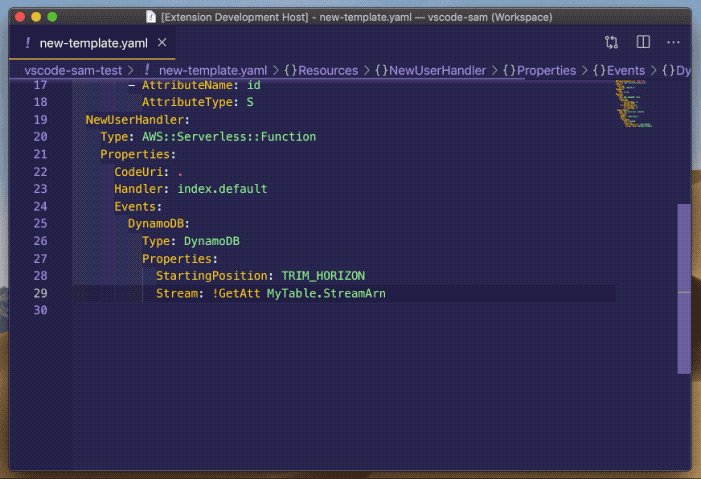
To set up your own live template, go to WebStorm Preferences > Editor > Live Templates > JavaScript. Here’s an example live template that auto generates a simple function by typing fn + tab:
#WEBSTORM IDE VALIDATE YAML CODE#
It allows for custom-made auto code completion when you type a trigger keyword. Live Templates is probably one of WebStorm’s best features. Step 2: Start using serverless Live Templates Let’s move on to one of my favorites: Live Templates. Open WebStorm Preferences > Editor > Inspections > JavaScript and disable all rules except for the Standard Code Quality Tool. Now you’ll need to disable WebStorm default inspections. WebStorm will detect it and ask you if you’d like to use it as your project linter. To set it up on WebStorm, just add it to your devDependencies.

It’s the simplest of them all and provides a zero-config experience. You can use any linter you want, but my personal favorite is the Standard linter.

Here’s the kind of feedback WebStorm provides for you once you’ve set up your linter: It provides instant feedback on any typos that you might have missed, saving you tons of time correcting basic errors. Step 1: set up a linterĪ linter is a must-have during any coding session, especially when it’s integrated to your IDE. Now that the basics are out of the way, we’re going to talk about the four key WebStorm features I use to help me code (and debug) even faster.
#WEBSTORM IDE VALIDATE YAML INSTALL#
You’ll also need to download and install WebStorm. Then, create a new project using the aws-nodejs template: serverless create -t aws-nodejs. If you haven’t already, install the Serverless Framework: npm install serverless -g, and type serverless login to create your Platform account.


 0 kommentar(er)
0 kommentar(er)
